我们在很多情况下都会想要可视化一天中的周期时间来探索发现可能存在的某种模式。 比如根据犯罪数据发现在一天中的高发时段,又或者某个app的用户活跃时段的表示,又或者患者在院外一天中的健康作息的可视化,都不可避免会碰到要把数据在周期性的时间上进行展示。 而目前这样的可视化方向大概有两个:线性展示和环形展示。
线性展示
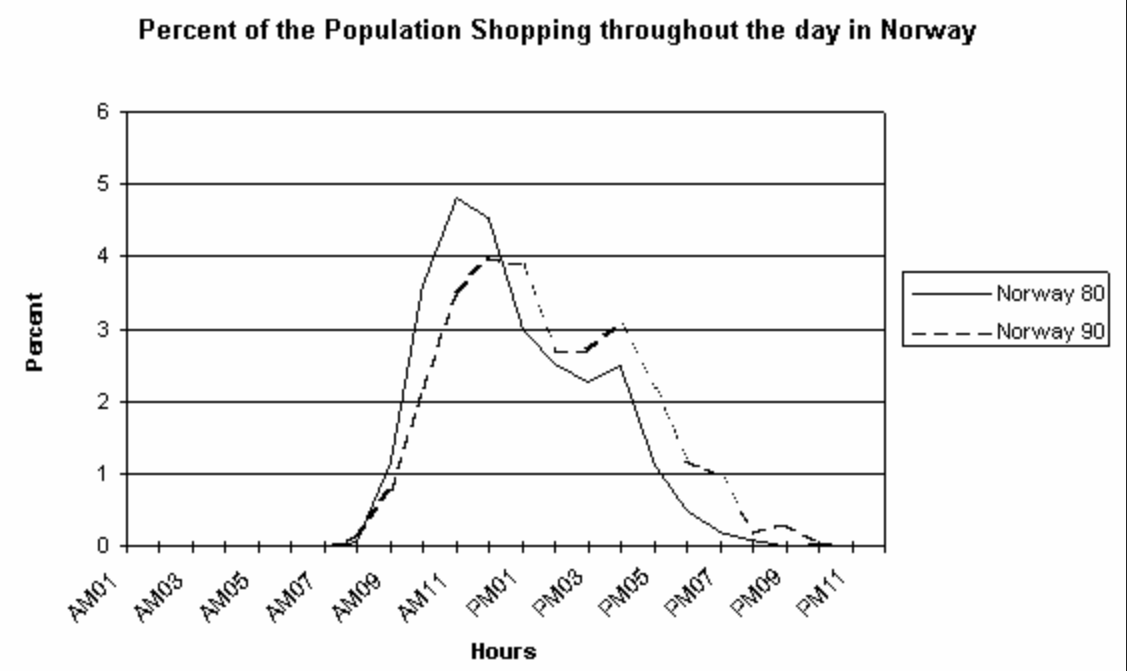
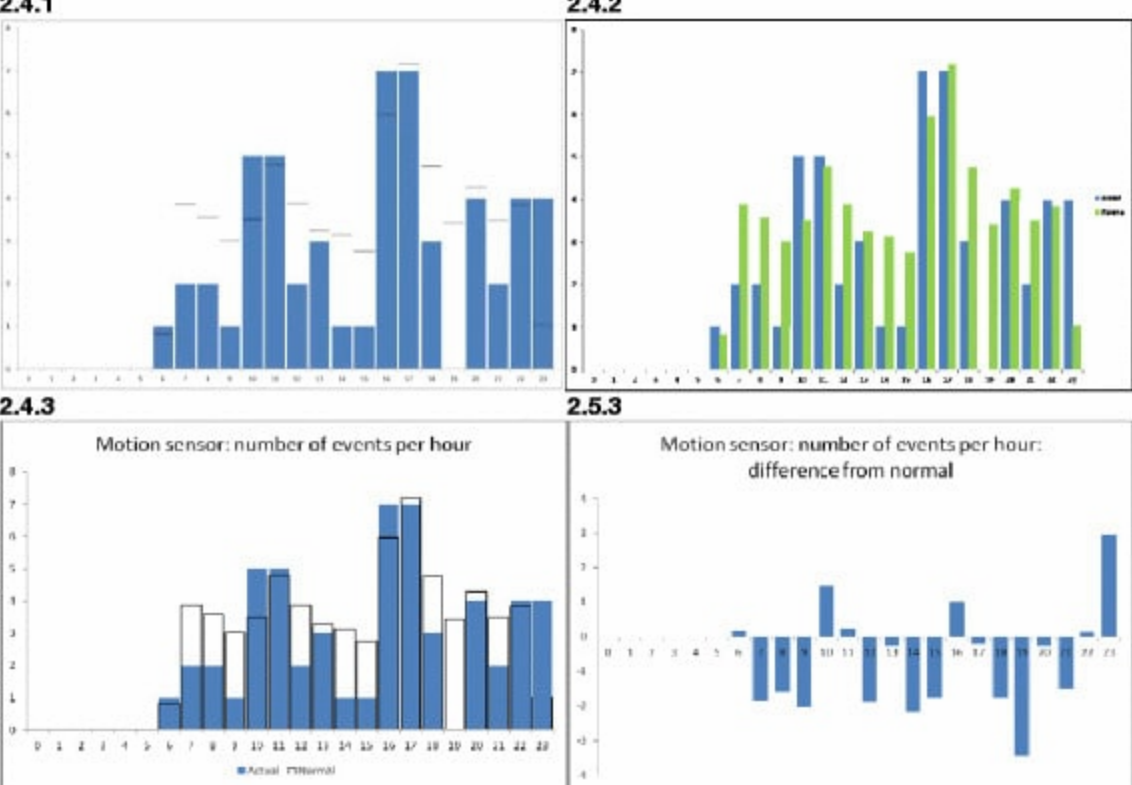
线性展示是目前使用方式相对比较多的可视化方式,如下图分别展示的对于人群购物时间的可视化和运动传感器回收数据时间分布的可视化:


如此使用折线图和条形图来对数据在一天中的时间分布的优势显而易见:
- 符合读者的直觉;
- 绘图比较简单;
但是这种方式也有一些局限性,即没有办法很好体现出时间的连续性。 它们的 X 轴出于限制,都不可避免地选择两个时间点作为图表的开始和结束。 而这个时间点的选取也需要根据数据的实际情况来进行。 比如通用的时间制会规定一天的24小时开始于 0:00,结束于 23:59,但对于很多活动并非如此(比如部分职业的加班或者犯罪往往在午夜时分保持连贯,甚至有可能延伸到凌晨2-3点)。 有时候图表所显示的内容强行断开有时候也会让部分想要探索该处连续性的读者没有办法直观看到。 此外,大众对于上午、下午、徬晚和晚上都在心里有一个普遍共识的观念,这也没有办法在线性图中直观看到,除非作图者显性标注出来。
以上这些种种的问题想要解决其实比较棘手。曾有人使用双层时间图来进行展示:

上半部分依然是正常的线性可视化,但是作者将上半部分反转再进行平移,想要以此来同时展示白天(上半部分)和夜间(下半部分)的时间趋势,从一定程度上解决连续性表现不足的问题。但是这样在一定程度牺牲了可视化的直观性,用户可能会觉得上下是两个系列的数据;另外也没有从根本解决问题。
所以有些人开始尝试另一种可视化思路。
环形展示
不知道环形展示方式的最初灵感是不是来自钟表的表盘。但钟表代表时间,使用钟表表盘式的圆形尝试来进行一天内趋势的可视化似乎也合情合理。 我自己也在 Excel 里面尝试了一下。 只要将数据转换合理,再使用 Excel 里面内置的雷达图,就能做出近似环形的可视化效果。 但是很快就发现了问题:传统的符合人类直觉的钟表表盘是 12 小时制的,而一天有 24 个小时。 如果强行将 24 个小时挤入一个环形圆盘也会显得非常怪异,比如 Magic Eye 的设计中,“Morning” 到了右下象限而 “Evening” 到了左上象限:

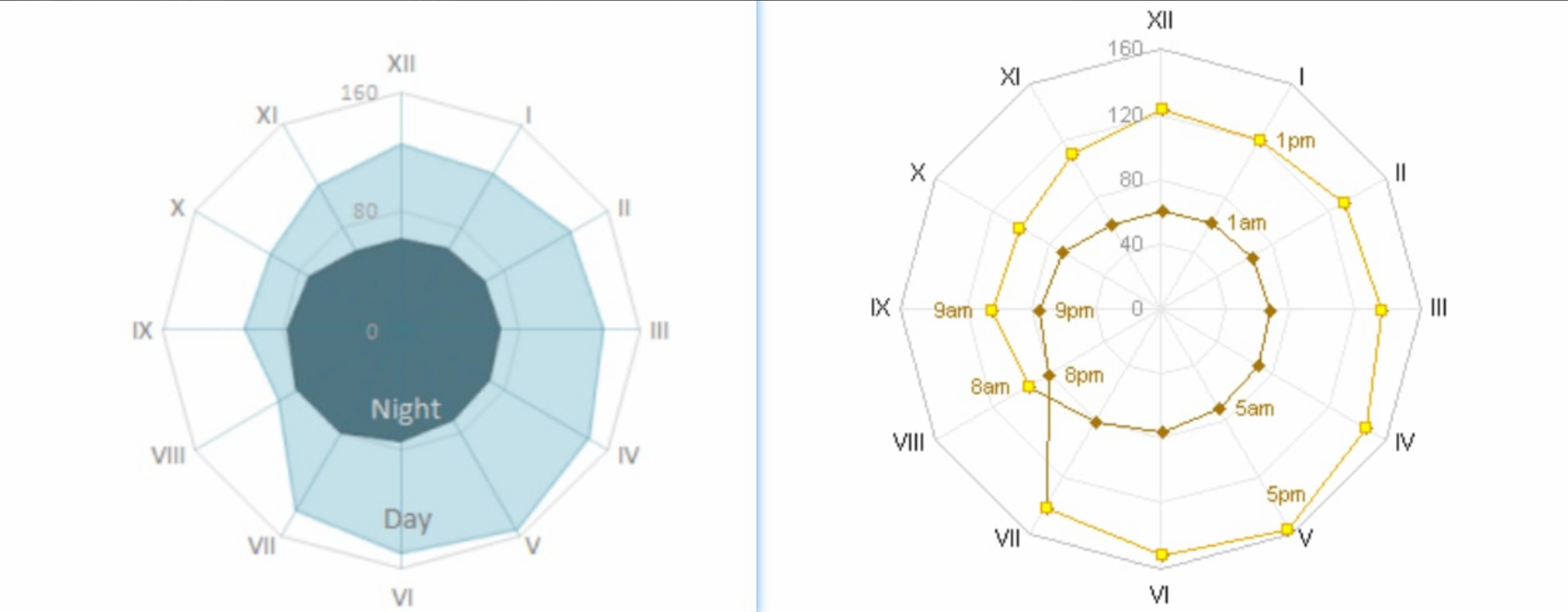
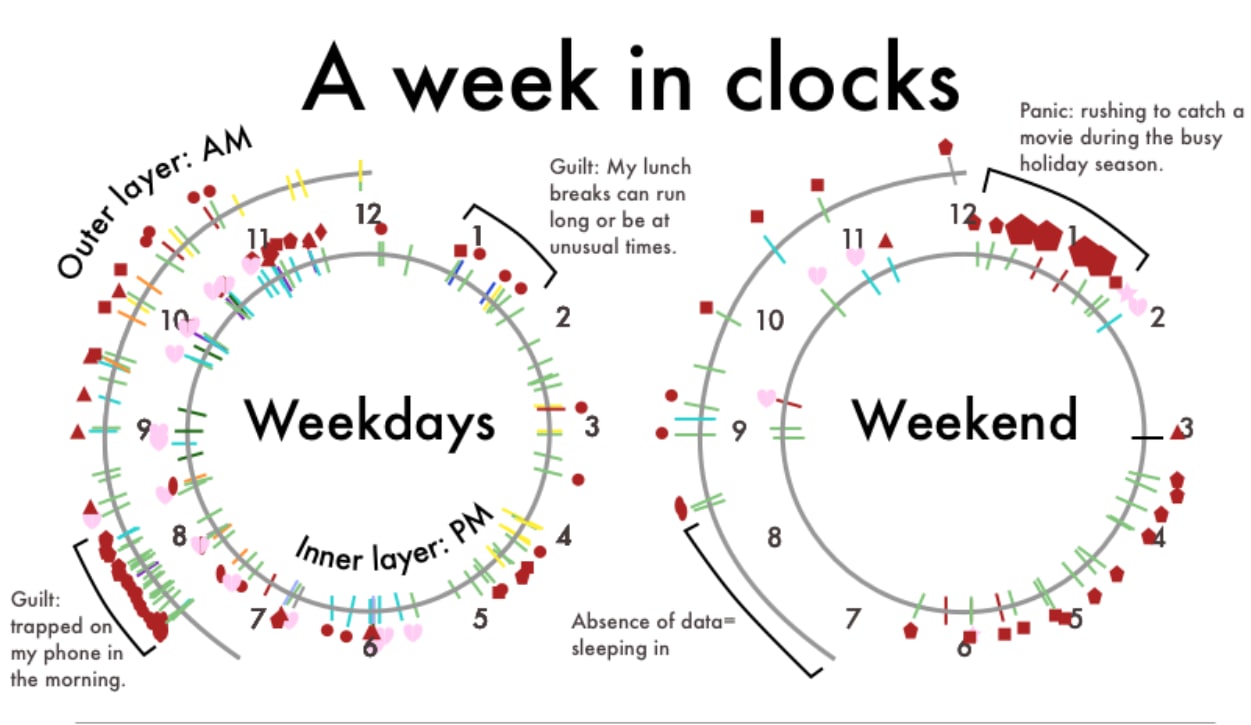
这时候有人开始尝试这些妥协式的设计,即使用双表盘、在一个表盘中利用不同颜色来展示上12小时和下12小时、又或者用内圈和外圈来代表 AM 和 PM:


甚至还有一种使用无限符号的可视化方式,想要表现完整的一天:

可以看到,环形的方式进行可视化展示的优点包括:
- 能够带给读者直观的“上午”、“下午"以及“晚上”这种结合生活时间段的感受;
- 部分解决了连续性的问题;
但是又带来了新的问题:
- AM 和 PM 本身需要颜色或内外圈多维展示,如果有更多维度或系列的数据,就会显得更加杂乱;
- 作图难度相对于线性方式来说更高;
- 数据映射到极坐标下,增长和减少的趋势可能也会随之扭曲。
综合以上,我觉得还是优先考虑使用线性的方式进行展示一天内的数据分布情况更为合理。 更为简便的作图方式,展示作图者想要展示的趋势或者模式,就已经足矣。 如果使用环形可视化很容易耗费更多的精力,反而只能做到华而不实的效果,也可能被误导,很难真正探索出数据背后真正的时间分布情况。